B站教学视频:尚硅谷AngularJS实战教程(angular.js框架精讲)
菜鸟教程Angularjs文档(这个教程写的不错,可作为视频教程的补充)
涉及到的资料在这里,搬运来的链接,大家自取
链接: https://pan.baidu.com/s/180125RF0kI2wzpOMLrzC4A 提取码: pgt4
angular简介
Google开源的 前端JS 结构化 框架
动态展示页面数据, 并与用户进行交互
AngularJS特性(优点)
- 双向数据绑定
- 声明式依赖注入
- 解耦应用逻辑, 数据模型和视图
- 完善的页面指令
- 定制表单验证
- Ajax封装
入门demo
语法详解
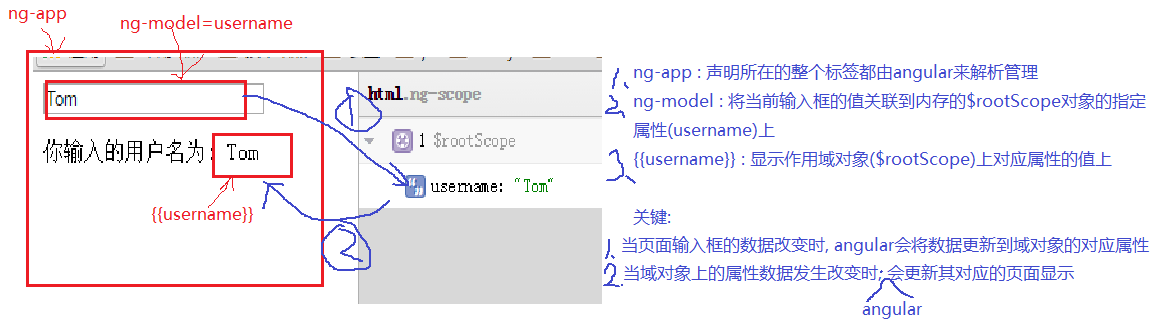
ng-app(指令) : 告诉angular核心它管理当前标签所包含的整个区域,并且会自动创建$rootScope根作用域对象
ng-model : 将当前输入框的值与谁关联(属性名:属性值), 并作为当前作用域对象($rootScope)的属性
{{}} (表达式) : 显示数据,从作用域对象的指定属性名上取
1、表达式:通常有一个返回值,可以放在任何需要值得地方,比如函数调用的参数,一个变量名,一个运算,
2、语句:通常表示一个完整的执行单位,一段完整的js可执行的代码,有的语句也可以用表达式来执行,叫做表达式语句。
3、区别:语句用封号结尾,有些语句我们没有加封号,比如console.log虽然我们没有加封号,但也是语句,因为js引擎会自动解析并且加上封号。
js引擎在解析的时候会自动的加上封号
4、特例:if语句,就不用加封号 可也是完整的语句。
入门案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<!-- 设置ng-app接管的区域 -->
<body ng-app>
<!-- ng-model实现双向绑定 -->
<input type="text" ng-model="username">
<div>你输入的用户名为:{{username}}</div>
<script src="../js/angular-1.5.5/angular.js"></script>
</body>
</html>
画图理解入门demo

安装 ng-inspector.crx - chrome扩展程序,如果crx文件装不上可以先改成zip文件,再来加载即可
https://www.cnplugins.com/zhuanti/newinstall.html
四个重要概念
数据绑定: 数据从一个地方A转移(传递)到另一个地方B, 而且这个操作由框架来完成
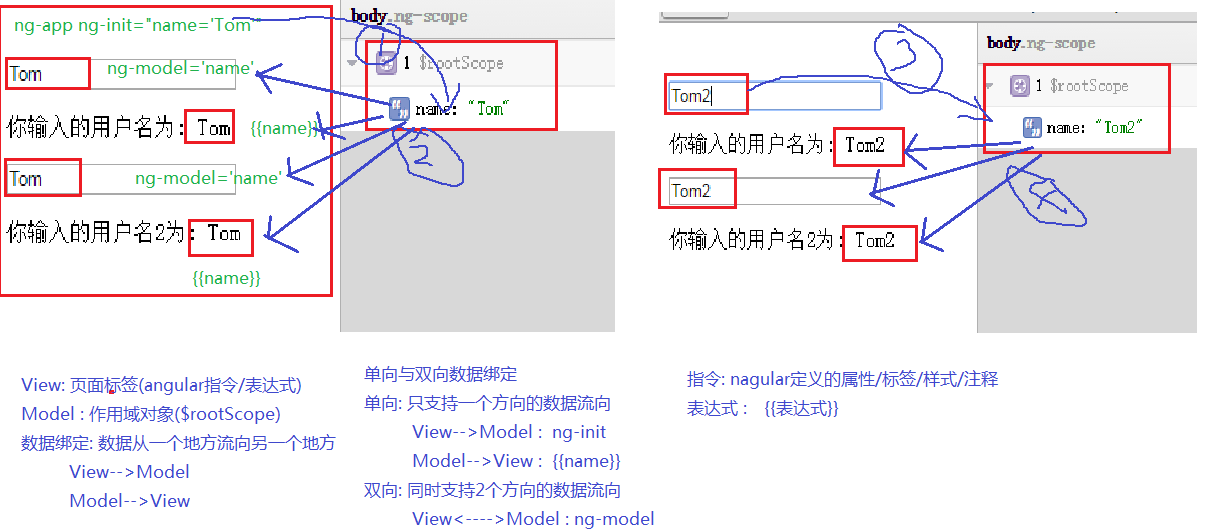
双向数据绑定: 数据可以从View(视图层)流向Model(模型), 也可以从Model流向View
视图(View): 也就是我们的页面(主要是Andular指令和表达式) 模型(Model) : 作用域对象(当前为$rootScope), 它可以包含一些属性或方法 当改变View中的数据, Model对象的对应属性也会随之改变: ng-model指令 数据从View==>Model 当Model域对象的属性发生改变时, 页面对应数据随之更新: {{}}表达式 数据从Model==>View ng-model是双向数据绑定, 而{{}}是单向数据绑定ng-init 用来初始化当前作用域变量。(不常用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body ng-app ng-init="name='tom'">
<input type="text" ng-model="name">
<div>您输入的用户名为:{{name}}</div>
<input type="text" ng-model="name">
<div>您输入的用户名为:{{name}}</div>
<script src="../js/angular-1.5.5/angular.js"></script>
</body>
</html>
画图说明双向绑定

- 依赖注入
依赖对象:完成某个特定的功能需要某个对象才能实现,这个对象就是依赖对象。
依赖注入:依赖的对象以形参的形式被注入进来使用,这种方式就是依赖注入。
angular的 ‘$scope’对象就是依赖对象,并且是依赖注入的形式进行使用。
!!!形参必须是特定的名称, 否则Angular无法注入抛异常
回调函数的event的就是依赖对象
回调函数有形参就是依赖注入
案例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body ng-app>
<div ng-controller="MyController">
<input type="text" placeholder="姓" ng-model="firstName">
<input type="text" placeholder="名" ng-model="lastName">
<p>输入的姓名为: {{firstName+'-'+lastName}}</p>
<p>输入的姓名2为: {{getName()}}</p>
</div>
<div>
{{firstName}} <!--不能显示-->
</div>
<script type="text/javascript" src="../../js/angular-1.2.29/angular.js"></script>
<script type="text/javascript">
//这种定义controller的方式了解即可,一般不会用这种方式定义controller
//必须是$scope, $scope就是依赖对象, 被angular动态注入的
function MyController ($scope) {
$scope.firstName = 'KB';
$scope.lastName = 'Brent';
//给域对象指定方法
$scope.getName = function() {
return $scope.firstName + " " + $scope.lastName;
};
console.log($scope.age);
//声明式和命令式的区别
//1.命令式:命令程序执行的时候每一步都是按照自己的指令,更注重执行的过程
//2.声明式:更注重执行的结果。
//命令式
var arr = [1,2,3,4,5];
var newArr = [];
for(var i=0;i<arr.length;i++){
var num = arr[i]*2;
newArr.push(num);
}
console.log(newArr);
//声明式
var newArr2 = arr.map(function (item) {
return item*2;
});
console.log(newArr2);
//命令式更注重的执行的过程
//声明式更注重的执行的结果
//声明式是对命令式的局部包装
//解答题与填空题的区别
}
</script>
<script type="text/javascript">
document.getElementById('btn').onclick = function(event) {
alert(event.clientX);
};
</script>
</body>
</html>
三个重要对象
- 作用域对象 :
一个js实例对象, ng-app指令默认会创建一个根作用域对象($rootScope)
它的属性和方法与页面中的指令或表达式是关联的 - 控制器:
用来控制AngularJS应用数据的 实例对象ng-controller: 指定控制器构造函数, Angular会自动new此函数创建控制器对象
同时Angular还有创建一个新的域对象$scope, 它是$rootScope的子对象
在控制器函数中声明$scope形参, Angular会自动将$scope传入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body ng-app>
<div ng-controller="MyController">
姓:<input type="text" ng-model="firstname">
名:<input type="text" ng-model="lastname">
<div>输入的姓名为:{{firstname+"-"+lastname}}</div>
<div>输入的姓名为(func):{{firstname+"-"+lastname}}</div>
</div>
<div>
<!--不能显示-->
<!-- {{name}} -->
</div>
<script src="../js/angular-1.2.29/angular.js"></script>
<script>
function MyController($scope){
//定义属性
$scope.firstname = ''
$scope.lastname = ''
//定义方法
$scope.getName = function(){
return $scope.firstname+'-'+$scope.lastname
}
}
</script>
</body>
</html>
- 模块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body ng-app="MyApp">
<div ng-controller="myctrl1">
<input type="text" ng-model="name">
<div>当前输入的用户名为:{{name}}</div>
</div>
<div ng-controller="myctrl2">
<input type="text" ng-model="name">
<div>当前输入的用户名为:{{name}}</div>
</div>
<script src="../js/angular-1.5.5/angular.js"></script>
<script>
//得到modul对象
// var module = angular.module('MyApp',[])
// //通过module注册controller,多个controller之间互相不影响
// module.controller('myctrl1',function($scope){
// $scope.name = ''
// })
// module.controller('myctrl2',function($scope){
// $scope.name = ''
// })
//改进写法 使用链式调用 【记住这种就好】
//解决问题1:形参只能写固定的变量名$scope;
//解决问题2:一旦文件压缩,将不能使用,会报错。
angular.module('MyApp',[])
.controller('myctrl1',['$scope',function(a){
a.name = 'myctrl1'
}])
.controller('myctrl2',['$scope',function(b){
b.name = 'myctrl2'
}])
</script>
</body>
</html>
二个页面语法
表达式
- 使用Angular表达式:
语法:
作用: 显示表达式的结果数据
注意: 表达式中引用的变量必须是当前域对象有的属性(包括其原型属性) - 操作的数据
基本类型数据: number/string/boolean
undefined, Infinity, NaN, null解析为空串: “”, 不显示任何效果
对象的属性或方法
数组
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
</head>
<body ng-app>
<p>{{1}}</p>
<p>{{'尚硅谷'}}</p>
<p>{{undefined}}</p>
<p>{{'atguigu'+3}}</p>
<p>{{4+3}}</p>
<p>{{true}}</p>
<p ng-init="a=3;b=4">{{a+b}}</p>
<p ng-init="p={name:'Tom',age:12};arr=[true, 3, 'atguigu']">{{p.name}}---{{p.age}}----{{arr[2]}}</p>
</body>
<script type='text/javascript' src="../../js/angular-1.5.5/angular.js"></script>
</html>
常用指令
Angular指令
Angular为HTML页面扩展的: 自定义标签属性或标签
与Angular的作用域对象(scope)交互,扩展页面的动态表现力
常用指令(一)
ng-app: 指定模块名,angular管理的区域
ng-model: 双向绑定,输入相关标签
ng-init: 初始化数据
ng-click: 调用作用域对象的方法(点击时)
ng-controller: 指定控制器构造函数名,内部会自动创建一个新的子作用域(外部的)
ng-bind: 解决使用{{}}显示数据闪屏(在很短时间内显示{{}})
ng-repeat: 遍历数组显示数据, 数组有几个元素就会产生几个新的作用域($index,$first, $last, $middle, $odd, $even)
ng-show: 布尔类型, 如果为true才显示
ng-hide: 布尔类型, 如果为true就隐藏
【常用指令(一).html】
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body ng-app="myApp" >
<div ng-controller="MyCtrl" ng-init="age=12">
<div>
<h2>价格计算器(自动)</h2>
数量:<input type="number" ng-model="count1">
价格:<input type="number" ng-model="price1">
<p>总计:{{count1 * price1}}</p>
</div>
<div>
<h2>价格计算器(手动)</h2>
数量:<input type="number" ng-model="count2">
价格:<input type="number" ng-model="price2">
<button ng-click="getTotalPrice()">计算</button>
<p>总计:{{totalPrice}}</p>
</div>
<!--
* ng-repeat: 遍历数组显示数据, 数组有几个元素就会产生几个新的作用域
* $index, $first, $last, $middle, $odd, $even
-->
<h3>人员信息列表</h3>
<ul>
<li ng-repeat="person in persons">偶数行:{{$even}},奇数行{{$odd}},中间的:{{$middle}},最后一个:{{$last}},第一个:{{$first}},第{{$index + 1}}个,{{person.name}}----{{person.age}}</li>
</ul>
<!--
* ng-bind: 解决使用{{}}显示数据闪屏(在很短时间内显示{{}})
-->
<!--当使用ng-bind的时候表达式不在生效-->
<p ng-bind="count2">{{'asdfdsfds'}}</p>
<p>{{count2}}</p>
<!--
* ng-show: 布尔类型, 如果为true才显示
* ng-hide: 布尔类型, 如果为true就隐藏
-->
<!--<button ng-click="switch()">切换</button>-->
<!--<p ng-show="isLike">我爱范冰冰</p>-->
<!--<p ng-hide="isLike">范冰冰爱我</p>-->
<button ng-click="switch()">切换</button>
<p ng-show="isLike">我喜欢贾静雯</p>
<p ng-hide="isLike">贾静雯喜欢我</p>
</div>
<script type='text/javascript' src='../../js/angular-1.5.5/angular.js'></script>
<script type='text/javascript'>
//创建模块对象
angular.module('myApp', [])
.controller('MyCtrl', ['$scope', function ($scope) {
$scope.count1 = 1;
$scope.price1 = 20;
$scope.count2 = 1;
$scope.price2 = 10;
$scope.totalPrice = $scope.count1 * $scope.price1;
$scope.getTotalPrice = function () {
$scope.totalPrice = this.count2 * this.count2;
};
$scope.persons = [
{name : 'kobe', age : 39},
{name : 'anverson', age : 41},
{name : 'weide', age : 38},
{name : 'tim', age : 40},
{name : 'curry', age : 29}
];
$scope.isLike = true;
$scope.switch = function () {
$scope.isLike = !$scope.isLike;
}
}])
</script>
</body>
</html>
常用指令(二)
ng-class: 动态引用定义的样式 {aClass:true, bClass:false}
ng-style: 动态引用通过js指定的样式对象 {color:'red',background:'blue'}
ng-click: 点击监听, 值为函数调用, 可以传$event
ng-mouseenter: 鼠标移入监听, 值为函数调用, 可以传$event
ng-mouseleave: 鼠标移出监听, 值为函数调用, 可以传$event
【常用指令(二).html】
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
.evenB {
background-color: grey;
}
.oddB {
background-color: green;
}
</style>
<body ng-app="myApp" ng-controller="MyController">
<div style="width: 100px;height: 100px;background-color: red"
ng-mouseover="over()" ng-mouseleave="leave()" ng-style="myStyle">
</div>
<div>
<ul>
<li ng-repeat="p in persons" ng-class="{evenB:$even, oddB:$odd}">
{{p.name}}---{{p.age}}
</li>
</ul>
</div>
<script type='text/javascript' src="../../js/angular-1.5.5/angular.js"></script>
<script type="text/javascript">
angular.module('myApp', [])
.controller('MyController', function ($scope) {
$scope.over = function () {
$scope.myStyle = {
background: 'blue'
};
};
$scope.leave = function () {
$scope.myStyle = {
background: 'green'
};
};
$scope.persons = [
{name: 'Tom', age: 12},
{name: 'Tom2', age: 13},
{name: 'Tom3', age: 14},
{name: 'Tom4', age: 15},
{name: 'Tom5', age: 16}
];
});
</script>
</body>
</html>

