1 art-template是什么
一个前端js模板引擎。语法分为简洁语法和原始语法,推荐使用简洁语法兼容性更好!
2 下载
码云下载:https://gitee.com/mirrors/art-template.git
github下载:https://github.com/aui/art-template
有git用git拉取下载,没git可以直接下载zip包
3 构造项目测试
3.1 搭建项目
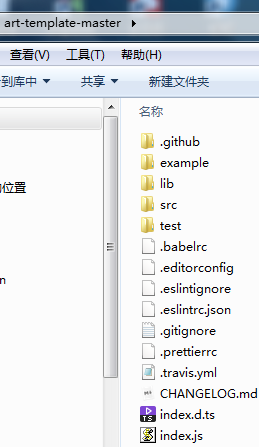
- 下载后的zip包中是这样

- 创建一个html项目,将下载下来的
art-template-master\lib\template-web.js拷贝到项目中

3.2 编写代码
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试art-template模板引擎</title>
</head>
<body>
<div id="app"></div>
<!-- 1.引入art-template依赖 -->
<script src="js/template-web.js" type="text/javascript" charset="utf-8"></script>
<!-- 2.定义html模板
id:定义模板的id
type:定义模板类型
-->
<script id="templateId" type="text/html">
<h5>1.渲染普通数据</h5>
你好:<span id="username">{{ username }}</span>
<hr>
<h5>2.渲染对象数据</h5>
姓名:<span id="name">{{ user.name }}</span>
性别:<span id="sex">{{ user.sex }}</span>
年龄:<span id="age">{{ user.age }}</span>
<hr>
<h5>3.渲染列表数据</h5>
<table cellpadding="0" cellspacing="0" border="1px">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>个人介绍</th>
</tr>
</thead>
<tbody>
{{each list}}
<tr>
<td>{{$index + 1}}</td>
<td>{{$value.name}}</td>
<td>{{$value.sex}}</td>
<td>{{$value.age}}</td>
<td>{{$value.introduction}}</td>
</tr>
{{/each}}
</tbody>
</table>
</script>
<!-- 3.渲染模板 -->
<script>
/*注意: 页面加载完毕后调用,否则可能会报错 !!!*/
window.onload = function(){
//a.定义数据
var data = {
"username": "管理员",
"user": {
"name": "小贺",
"sex": "男",
"age": 18
},
"list": [
{
"name": "小贺",
"sex": "男",
"age": 18,
"introduction": "我很帅"
},
{
"name": "小花",
"sex": "女",
"age": 16,
"introduction": "我很美"
},
{
"name": "小李",
"sex": "女",
"age": 20,
"introduction": "我很强"
}
]
}
//b.数据和模板进行渲染,得到渲染后的html字符串
var rsHtml = template("templateId",data);
//c.将html渲染到标签中
document.getElementById("app").innerHTML = rsHtml;
}
</script>
</body>
</html>
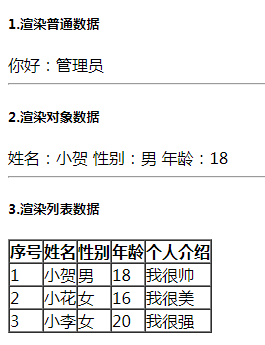
运行结果

其它详细语法请参考:https://www.jianshu.com/p/d8d8e19157e0

