一、安装vscode
- 下载:https://code.visualstudio.com/
- 安装:一直点下一步即可
二、配置
1.插件配置
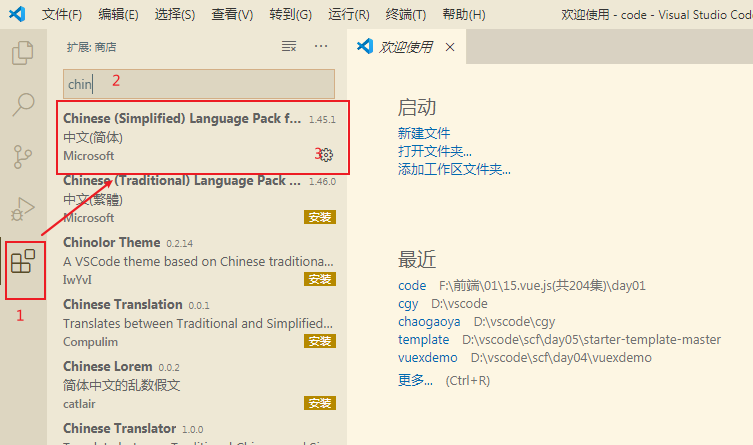
- 汉化插件:chinese 其它插件安装和下图中类似

- Live Server: 浏览器打开html插件,自动刷新浏览器页面
- HTML Snippets: H5代码片段以及提示
- HTML CSS Support: 让 html 标签上写class 智能提示当前项目所支持的样式 新版已经支持scss文件检索
- CSS Peek: css代码提示
- vetur: vue2框架所需的插件 语法高亮、智能感知、Emmet等
- Vue Language Features (Volar): vue3框架代码片段
- VueHelper: vue2snippet代码片段
- Material Icon Theme:美化图标
- wxapp-helper: 微信小程序开发助手,可生成页面、组件
- WXML - Language Service:微信小程序代码片段
- 小程序开发助手:微信小程序开发助手
- Tabnine AI : AI智能代码提示插件
- Auto Close Tag: 自动关闭标签
- Auto Rename Tag: 自动重命名标签
- Eva Theme: 漂亮的黑色主题
- HBuilderX Soft Green Light Theme: HBuilderX 绿柔护眼主题
- Image preview: 图片预览
- EJS language support: ejs代码片段
- ES7+ React/Redux/React-Native snippets: es js react代码提示
- vue2 snippet: vue2代码片段 ,比如输入vue可以生成vue2模板文件
- IntelliSense for CSS class names in HTML :css类名提示
- Tailwind CSS IntelliSense :Tailwind CSS代码提示
2.配置自动保存
点击菜单栏:文件–勾选自动保存
三、快捷键
快速生成html模块
!
注释
ctrl+ /
删除
删除一行或者选中的区域:ctrl+shift+k
选中相同的内容
ctrl+d
列选
第一种方式: 按住shift+alt,再按住鼠标左键选择区域
第二种方式: 按住ctrl+alt, 再按上下键
拖动复制
按住shift+alt,再按↓,可以复制关闭所在的行
Emmet快速生成标签
参考文档:VScode如何快速生成Html标签(Emmet的简单使用)
div.box
<div class="box"></div>
div#footer
<div id="footer"></div>
div*3
<div></div>
<div></div>
<div></div>
p+h2
说明: + 表示两个标签都生成
<p></p>
<h2></h2>
ul>li
<ul>
<li></li>
</ul>
ul#a>li.b*3>a[href=’abc.com/$’]>{$}
说明: * 3 代码生成数量为3 ,$ 代表的是自动生成序号 , > 代表的是子元素
<ul id="a">
<li class="b"><a href="abc.com/1">1</a></li>
<li class="b"><a href="abc.com/2">2</a></li>
<li class="b"><a href="abc.com/3">3</a></li>
</ul>
未完待续。。。后面用到新的功能再来加上

