认识网页(了解)
你觉得前端是做什么的?
问题1 : 网页由哪些基本元素构成 ? (文字、图片、超链接、视频、音频等等)
问题2 : 那我们看到的网页 , 光鲜的背后又是什么呢? (代码组合)
问题3 : 浏览器的作用? (将代码解析成网页,供用户访问)
少了浏览器可以吗?
浏览器将代码解析成网页,供用户访问 ! 用户不会去看代码,所以浏览器很必要!
五大浏览器介绍(记忆)
浏览器是网页运行的平台。

五大浏览器:
- IE(Edge)浏览器
- Firefox(火狐)浏览器
- Chrome(谷歌)浏览器
- Safari浏览器
- Opera(欧朋)浏览器
浏览器内核
浏览器的内核(渲染引擎:render 渲染 engine 引擎)相当于汽车的发动机,是最核心的存在。
作用:将网页代码解析(转换)并渲染(显示)成用户眼中的界面
内核的种类:
- Trident(IE、猎豹安全浏览器、360极速浏览器)
Edge新内核 EdgeHTML
- Gecko(Firefox)
代码开源,但是打不过Chrome
- Webkit(Safari、傲游浏览器3、Symbian手机浏览器、Android 默认浏览器)
- Blink(Webkit的升级版)(Chrome, Opera)
总结:
- IE浏览器(Trident)
- Firefox(火狐)浏览器(Gecko)
- Chrome(谷歌)浏览器(blink)
- Safari浏览器(webkit)
- Opera(欧朋)浏览器(blink 早期:presto )
浏览器内核不同有什么影响?
浏览器的内核不同,我们知道他们工作原理肯定不同,显示就会有差别, 需要一个标准来统一……
Web标准(记忆)
为什么会有web标准
同样的代码,需要在不同浏览器显示效果相同。
Web 标准构成
将页面分为三层:结构、样式、行为。
- 结构:HTML——页面骨架
- 样式:CSS——页面样式
- 行为:JS(JavaScript)——页面动态效果
HTML初识(了解)
HTML的概念
概念:HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标记语言”,主要是通过HTML标签对网页中的文本、图片、声音等内容进行描述。
变粗案例
说白了HTML就是用尖括号包裹起来的英文单词,浏览器对这个尖括号包裹起来的英文单词有特殊的解释(会让文字有特殊的效果)
如:<strong>加粗</strong> <h1>大标题</h1> 等等
HTML骨架结构
写网页类似于写文章,文章有对应的格式,HTML也有规定的格式。
HTML的固定格式:
<html>
<head>
<title>页面的标题</title>
</head>
<body>
写自己的代码
</body>
</html>
为了便于阅读:包含关系的标签使用用缩进
书写第一个HTML页面
- 新建一个demo 的.txt文件
- 里面写入刚才的HTML骨架
- 把后缀名改为 .HTML
- 右击 —》谷歌浏览器打开
注意:结构不会在我们的页面上显示,但是却会让我们的代码结构更加清晰明确
注释:在代码中展示,页面渲染时会忽略,用户看不到,给程序员看。
<!-- 需要注释的内容-->
HTML的其他介绍(了解)
标签的关系
嵌套关系(父子关系)
<head>
<title></title>
</head>
并列关系(兄弟关系)
<head></head>
<body></body>
测试题
请问下列哪个标签是错误的?(提高阅读性:父子关系缩进一个tab)
A :
<head></head>
<body></body>
B:
<div>
<p></p>
</div>
C:
<head><title></head></title>
D:
<body><div></div></body>
正确答案为:C
HTML的标签分类
双标签:如<strong>标签的内容</strong>
语法:<开始标签> 标签内容 </结束标签>
<strong>我要变粗</strong> <head></head>......
单标签:<br/>单标签都是功能性的标签,例如换行等功能里面不需要添加内容
语法:<标签名 />
<br> <hr> ......
HTML中的标签(熟练)
用<>包裹的英文单词
h 系列的标签 (Header) : 标题标签
h1,h2,h3,h4,h5,h6
作用 : 给页面上的文字加上标题的语义
代码 : <h1>我就是h1标签</h1>
效果 : h1,h2,h3,h4,h5,h6 将文字放大、加粗、并且逐渐变小(h1标签是最大的)
特点 : 独占一行
注意 : h1 标签尽量少用,太多不利于SEO(搜索引擎优化) 。 一般h1 都是给文章的标题或者 logo使用。
p 标签 (Paragraph) : 段落标签
作用: 给页面上的一段文字加上段落的语义
代码: <p>这是段落</p>
特点:页面上的一个段落,单独占一行,并且与上下内容之间存在距离。
ヾ(๑╹◡╹)ノ”在新浪网页上查看元素
hr 标签 (Horizontal Rule):水平线标签
作用: 在页面上显示一条横线
代码: <hr />
可以写一个新闻页面了
br 标签 (break row=行):换行标签
作用:强制换行(代码中换行无效)
代码:<br />
(4组)文本格式化标签
b u i s , strong ins em del
作用:
- b: 加粗 (联想-bold)
- u: 下划线
- i: 倾斜 (意大利斜塔)
- s: 删除线 (s-删除)
建议不要使用, 因为这些标签没有语义
作用:
- strong: 加粗
- ins: 下划线
- em: 倾斜
- del: 删除线
可以使用
语义: 起强调加强语气作用
标签的属性(了解)
属性为 HTML 元素提供附加信息。(让同一种标签有不同的显示效果)
比如:
<hr color="red" width="400" />
<img src="images/1,jpg">
格式:
<标签名 属性名1="属性值1" 属性名2="属性值2" …> 内容 </标签名>
注意:
- 标签可以同时有多个属性,并且属性之间以空格隔开(可读性、规范)
- 标签名与属性名之间,必须以空格隔开!
- 属性与属性之间没有顺序关系!
- 每个标签上的属性并不是完全相同
提倡:尽量不使用样式属性。
图片标签(重点)
img 标签 (image的简写) :图片标签
作用: 在页面中显示一张图片
代码: <img src="图像URL" />
特点: 就是显示图片
属性:
- src:图片显示的路径(必须)
- alt:如果图片加载不出来,会显示这个属性中的文字
- title:介绍这张图片
- width:图片的宽度
- height:图片的高度
图片宽高只设一个, 另一个会等比例缩放
两个都设可能会变形,所以一般我们只设一个。
路径问题(难点)
当前文件找目标文件的过程
绝对路径
用的较少,可移植性差
带有盘符的路径: C:\Users\ziyue\Desktop\代码\01.jpg
相对路径
用的很多,可移植性很好
同级目录
如果页面与图片同一级目录,直接写目标文件的名字(类比如我们俩都在大厅)
<img src="2.jpg">
或者
<img src="./2.jpg">
下级目录
下级目录:如果图片在同级目录image文件夹下
<img src="image/1.jpg">
步骤:
- 找到图片所在的目录(先写文件夹的名字)
- 去图片所在文件夹里面(文件夹名字/)
- 然后直接写目标文件的名字即可(文件夹名字/目标文件的文件名)
上级目录
上级目录:如果图片在页面的上一级目录
<img src=”../2.jpg” >
步骤:
- 首先去目标文件所在的目录。去上一级目录(../)
- 直接在路径后面写目标文件的名字(../目标文件的名字)
总结:
- 通过
文件夹名 /可以来到下一级目录,通过../可以来到上一级目录 - 一般开发中用的最多的是相对路径,因为相对路径的可移植性要强。(**我发给你,你能看~**)
链接标签(重点)
a 标签 (Anchor ) : 超链接(锚)
超链接在页面中起到跳转或定位的作用(超链接、锚链接、a链接、a标签)
a标签的跳转功能
作用: 可以从一个页面跳转到另一个页面
代码: <a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
效果:
- 链接未点击的时候,默认显示蓝色
- 链接点击过以后,显示为紫色(因为浏览器有默认的缓存机制,只要访问过一次的链接,默认都会展示成紫色,只有清除浏览器的缓存,才会变蓝)
注意:
- 在 a 标签之内必须写上内容, 如果没有内容, 页面上会看不到
- a 标签不能嵌套(如果有两个a标签嵌套,那么点击的时候去哪里呢?)
a 标签的属性
href:a 标签跳转的目标地址(路径)
- 外部链接(互联网上)需要添加
http:// www.baidu.com - 内部链接(文件夹中)直接链接页面的路径即可 比如
< a href="index.html"> 首页 </a >
- 外部链接(互联网上)需要添加
target:用于指定链接页面的打开方式
_self:在当前页面,进行跳转_blank: 保留原始页面,再进行跳转
相关标签 :
base 标签
作用:可以为页面上所有的a标签设置跳转的方式(base标签一般放在titile标签下面)
a 标签的其他用法
- 可以不跳转 (不写路径其实会刷新页面!刷新也不要哦~)
href="#"- 项目中没有确定链接目标时,通常将链接标签的href属性值定义为“#”,表示该链接暂时为一个空链接
- 可以进行下载(一般不用)
- 当路径指向的目标文件是浏览器打不开的文件时,浏览器会默认下载下来。
a标签的定位功能
a标签可以快速定位到当前页面或者其他页面的目标内容(百度百科)
在当前页面进行定位
ヾ(๑╹◡╹)ノ”吸猫大法
步骤:
给目标标签加上id属性
<p id="mao">我是一只猫</p>给链接的href属性中写上
#目标标签的id属性值<a href="#mao">吸猫大法</a>
在跳转的页面进行定位
跨界吸猫
步骤:
给目标文件中的目标标签加上id属性
<p id="mao">我是一只猫</p>给当前文件的链接的href属性中写上
目标文件路径#目标标签的id属性值<a href="目标文件路径#mao">吸猫大法</a>
结构中每个标签的含义(了解)
DOCTYPE : 文档类型
作用: 用来定义文档类型(告诉浏览器,使用哪种规范去解析html页面)
位置:文档的最前面的位置
规范:HTML 或 XHTML 规范
html:xt :XHTML规范,已经淘汰了, 一些特别老的网站会有,知道即可
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html:5 : HTML5规范,非常的简洁
<!DOCTYPE html>
html 标签
作用:所有html中标签的一个根节点(老祖宗)
lang:用来设置当前页面的语言(标签的语言、对比易语言)
<html lang="en">
</html>
en-英文 zh-中文
英文的意思并不是告诉浏览器,我们这就是纯英文的,而且告诉浏览器我们的内容以英文为主,提高浏览器的渲染性能
head 标签
作用:用于存放网页的配置标签和引入文件的标签
title、meta、base、style、script、link
注:在head标签中我们必须要设置的标签是title, 其他可有可无
body 标签
作用:页面在的主体部分,用于存放页面中的html标签
p、h、a、b、u、i、s、em、del、ins、strong、img
meta 标签
作用:设置网页的元信息
注意:meta中设置的所有的内容在页面都不会显示, 在其中可以设置编码格式、样式、关键字等等
设置字符集(编码格式):
<meta charset="UTF-8">
Charset(字符集的格式):UTF-8
ヾ(๑╹◡╹)ノ”乱码的原因
最常见的3种字符集(字典):
UTF-8:国际化的字典,字体库,收录是全世界所有的语言中的文字
1汉字 = 3个字节
GBK:收录了大陆汉字,还加了港澳台的文字-》ANSI(中国)
1个汉字= 2个字节
GB2312:收录了大陆汉字
约定:将来我们在整个学习过程中都用utf-8(与国际接轨)
title 标签
作用:让页面拥有一个属于自己的标题。
注意:title中的文本在 seo 中占有很大的权重,不能乱写
SEO与标签语义化(了解)
ヾ(๑╹◡╹)ノ”title标签与h1标签的权重
SEO : 搜索引擎优化
Search Engine Optimization
写网页的目的-》用户的习惯-》用户的结果-》怎样排名靠前-》seo
作用:用来优化网站,使用网站在搜索引擎上的排名靠前
百度是如何收录一个网站的信息的呢?
百度自己写的一个程序来收录每个网站的信息。
怎样提升网站的SEO(记忆)
花钱买排名
缺点:烧钱。
优点:效果杠杠的
将页面做成静态页面(html后缀)
发外链(类似于广告)
标签语义化(语义化规范)
在合适的地方使用合适的标签
标签语义化的应用:每个html标签都有属于自己的语义,有使用标签时候要一定要了解每个标签的语义,合理使用。
标签语义化的好处
在合适的地方使用合适的标签(比如title和h1)
- 对搜索引擎的友好,提高网页的SEO(将来网络爬虫进入页面之后可以很方便的得到页面的重要信息)
- 提升用户体验(css加载不出来也能看出重要性)
- 利于代码的可读、维护、提高开发效率 (网页源代码方便查询)
列表(熟练)
无序列表 ul (Unordered List)
一列没有顺序的列表(用的最多)
ヾ(๑╹◡╹)ノ”水果列表
作用:显示一列没有排列顺序的数据
语义:一组没有顺序的数据
代码:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
注意:
- 无序列表中的数据没有先后顺序之分
<ul></ul>中只能嵌套<li></li>,不能放其他标签或者文字<li></li>标签中可以嵌套任意标签(嵌套ul都可以)
有序列表 ol(了解)
一列有顺序的列表(用的很少)
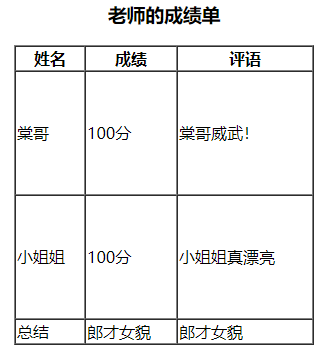
ヾ(๑╹◡╹)ノ”考试成绩表
作用:显示一列有顺序的数据
语义:一组有顺序的数据
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
注意:
- 有序列表中的数据有先后顺序之分
<ol></ol>中只能嵌套<li></li>,不能放其他标签或者文字<li></li>标签中可以嵌套任意标签(ul都可以)
现在一般情况下ul标签用的比较多,ol标签用的比较少(关键看语义,和样式无关)。
自定义列表 dl(了解)
一列格式自定义的列表(几乎不用)
作用:显示一列数据,格式自己定义
dt : 标题
dd : 列表正文
代码:
<dl>
<dt>小标题</dt>
<dd>小标题的解释1</dd>
<dd>小标题的解释2</dd>
</dl>
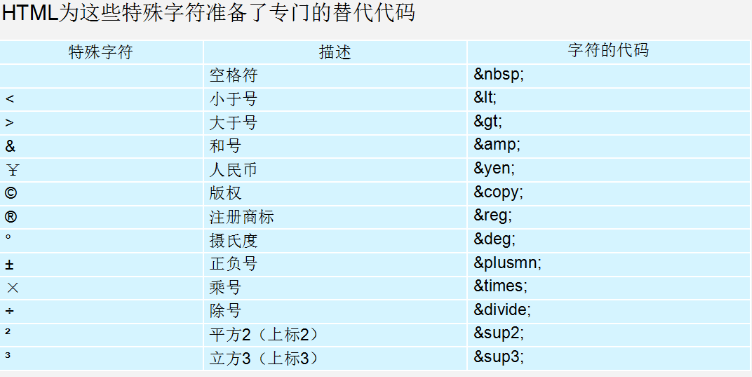
HTML中的特殊字符(记忆)
有时候需要在页面中显示空格、<、>等特殊字符
HTML的空格合并现象
在HTML代码中同时出现多少个空格、缩进、换行。最后浏览器只会解析出一个空格显示
ヾ(๑╹◡╹)ノ”合并现象案例
女孩:宝贝,靠近点~男孩:darling,我离不开你~
拆了他们!
总结:html代码中对空格、缩进、换行不敏感,如果同时出现多个空格、缩进、换行, 页面只会把它们当做一个空格来解析
html 中特殊字符有对应的 转译符 :

表格table(难点)
将数据以表格的形式在网页中展示
感知表格相关标签:
<table></table> : 代表 表格
<tr></tr> : 代表一行 (row : 行 )
<td></td> : 代表一个标准单元格
创建表格
<table>
<tr>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>
表格的属性
| 属性 | 作用 |
|---|---|
| border | 边框 |
| width | 给表格设置宽 |
| height | 给表格设置高 |
| cellspacing | 规定单元格与单元格之间的空白 |
| cellpadding | 单元格内部边框与内容的空白 |
| align | 对齐方式(table、tr、td分别设置有不同效果) |
虽然我们可以使用table中的标签来设置标签的一些样式,但是最好不要用,因为将来凡是与样式相关内容都是由css来设置的
表格中的其他标签
ヾ(๑╹◡╹)ノ”先画出下列表格

总结:
| 标签 | 作用 | 特点 |
|---|---|---|
<th></th> | 起到表头单元格、标题的作用(代替td) | 文字加粗居中 |
<caption></caption> | 给表格设置标题 | 在表格的最上面显示标题 |
<thead></thead> | (结构)存放当前表的表头 | 高度自适应(由内容撑开) |
<tbody></tbody> | (结构)存放表格主体数据 | |
<tfoot></tfoot> | (结构)一般不用、有兼容性问题 | 高度自适应(由内容撑开) |
注意:
<tr></tr>中只能嵌套<td></td>或者<th></th><td></td>标签像一个容器,可以容纳所有的元素
合并单元格 (左上原则)
上下合并——》跨行合并:属性: rowspan=”合并的个数”——》留住最上,删除其他
左右合并——》跨列合并:属性: colspan=”合并的个数”——-》留住最左,删除其他
1.确定合并哪几个单元格
2.利用左上原则,确定保大保小
3.确定跨行(rowspan)还是跨列合并(colspan)
步骤:
- 通过左上原色,确定保留的单元格,给他添加属性(rowspan/colspan),属性值就是合并单元格的个数
- 找到要删除的单元格,删除掉就行了~
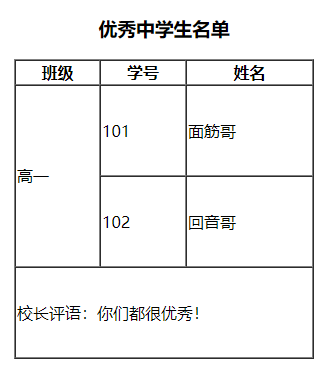
合并单元格练习:

<table border="1px" cellspacing="0" width="200px" cellpaddin="0">
<caption>优秀学生名单</caption>
<thead>
<tr>
<th>班级</th>
<th>学号</th>
<th>姓名</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">射手</td>
<td>101</td>
<td>鲁班</td>
</tr>
<tr>
<td>102</td>
<td>后裔</td>
</tr>
<tr>
<td colspan="3">你们都很秀</td>
</tr>
</tbody>
</table>
其实:在早期的网站开发中,表格的使用非常的泛滥
表单系列标签(重点)
表单的目的是收集用户信息
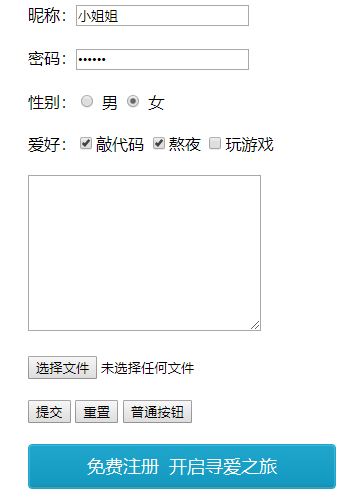
注册页面
有一种生物叫做后端
input (输入框系列) 基本表单控件
先简单的过一遍~
<input type="text">
单标签、type:用于指定不同的控件类型

文本框 text 、 密码框 password
昵称:<input type="text" value="小姐姐" name="nicheng" maxlength="6">
密码:<input type="password" name="password" maxlength="6">
注意:
value (基础班知道有这个属性就行~):用户输入的值(提前在标签设置好就是默认值)
name (基础班知道有这个属性就行~):告诉后端对应的值的含义。后端接收到的格式:
name的属性值=value的属性值拓展:页面中的信息需要传给后台服务器,但是直接发一个值(value)过去,后端不知道是什么,所以需要加上一个属性name 代表数据的含义。
后端接收的数据结构为: name属性值=value属性值 这样后端就知道传过去的是什么(前后端交互在就业班会重点说明,基础班不会使用)
maxlength:设置表单的最大输入值
小bug :如果是密码输入框,type="password" 的password不能拼错且前后不能有空格,否则浏览器会认为type属性设置无效,会以默认的text方式显示,此时不会密文,相当于是文本框。
单选框 radio 、多选框 checkbox
单选框 radio
性别 : <input name="sex" type="radio" value="nan"> 男
<input name="sex" type="radio" value="nv" checked> 女
注意:
- 通过name进行分组(有相同name属性值的单选框是一组的,一组中同时只能有一个选中),并且告诉后台传的是什么
- 在实际工作中,需要写value值
- checked 属性设置默认选中,属性值省略。
多选框 checkbox
爱好:<input type="checkbox" name="hobby" value="code" checked>敲代码
<input type="checkbox" name="hobby" value="nosleep" checked>熬夜
<input type="checkbox" name="hobby" value="game">玩游戏
- 通过name进行分组,并且告诉后台传的是什么
- 需要写value值
- checked属性设置默认选中,属性值省略
文件选择框 file
<input type="file"> 单文件上传
<input type="file" multiple> 多文件上传
注意:
- multiple设置一次同时可以选中多个文件(ctrl+选中/鼠标框选)属性值可以省略
- 现在html只负责结构,之后真正的上传相关功能通过js来实现
表单按钮
需要配合form表单一起使用
说白了就是用form标签把表单标签都包起来~
提交按钮submit
将表单的内容提交给后端
<input type="submit">
重置按钮reset
将表单的内容重置为默认值
<input type="reset">
普通按钮button
之后配合js使用
<input type="button"> // 配合后面的js使用
图片按钮image
功能相当于提交按钮,样式为一张图片
<input type="image" src="a.jpg">
select 下拉菜单
出生年月:<select name="year">
<option value="1996">1996</option>
<option value="1997">1997</option>
<option value="1998">1998</option>
<option value="1999" selected>1999</option>
</select>
注意:
- name属性设置在select标签上(告诉后台传过去的是什么)
- value属性设置在option上,表示选中的值
- selected属性设置默认选中,属性值省略
textarea文本域
用于输入大段文字
<textarea cols="规定文本区内的可见宽度" rows="规定文本区内的可见行数">
文本内容
</textarea>
注意:不能通过设置value使文本域有默认值,无效!
Form 表单域
form标签用于定义表单域,将各种表单包裹起来,用于表单提交
<form action="url地址">
各种表单控件
</form>
属性:action 用于指定处理请求的服务器URL地址(就业班的内容)
label 标签(记忆)
示例 : 新浪网页注册
作用:让文本和表单元素绑定到一起(结拜兄弟)
用法:
- 写 for ,值为 id,规定 label 与哪个表单元素绑定
性别 :
<input id="nan" name="sex" type="radio"> <label for="nan">男</label>
<input id="nv" name="sex" type="radio"> <label for="id名">女</label>
步骤:
1.在表单元素上添加id属性
2.给label添加for属性,for的属性值与对应表单元素的id值相同即可
- 不写 for,默认绑定 label 内的表单控件
<label><input type="radio" name="sex"> 男</label>
步骤:用label把表单元素和文字包在一起即可
没有语义的布局标签(记忆)
div和span是没有语义的标签,一般用于页面布局使用(项目中会经常使用到)
div:div盒子
<div>长亭外</div><div>古道边</div>
特点:
- 【width由屏幕宽度决定(独占一行)height自适应(由内容撑开)】
- 默认占一整行(一行只能显示一个)
页面布局中用的最多~
span
<span>芳草碧连天</span>
特点:
- 【width、height由内容来决定(都由内容撑开)】
- 一行里面可以显示多个
除了没有语义的标签可以用于布局,还有一些有语义的标签可以用于布局
HTML5新标签与特性(了解)
后面再学习html5的一些新标签和属性,这里先了解
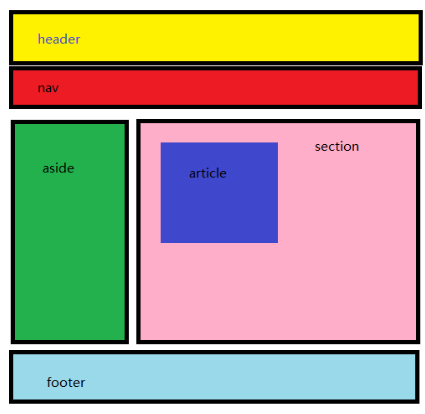
HTML5新增语义标签(记忆)
头部:header标签
header:定义网页的头部---》头部语义 + div导航:nav标签
nav:定义网页的导航---》导航语义 + div底部:footer标签
footer:定义网页的底部---》底部语义 + div侧边栏:aside标签
aside:定义网页的侧边---》侧边语义 + div区块:section标签
section:定义网页的区块---》区块语义 + div文章:article标签
article:定义网页的文章---》文章语义 + div

注意:html5标签有兼容性问题(老浏览器没效果),所以为了客户群多,会少用。
其他表单新属性(记忆)
| 用法 | 属性 | 含义 |
|---|---|---|
<input type="text" placeholder="请输入用户名"> | placeholder | 提示用户输入对应的信息 |
<input type="text" autofocus> | autofocus | 自动获得焦点 |
<input type="file" multiple> | multiple | 多文件上传,可选多文件 |
多媒体标签—audio 音频
在网页中播放音频(声音)
属性:
- controls 是否显示播放控件
- autoplay 自动播放(有兼容性问题)
- loop 循环播放(有兼容性问题)
兼容性处理:
<audio controls autoplay loop>
<source src="1.mp3">
您的版本过低,请升级高级版本 <a href="http://www.itcast.cn/">点击下载</a>
</audio>
多媒体标签—video 视频
在网页中播放视频
属性(和audio类似):
- controls 是否显示播放控件
- autoplay 自动播放(有兼容性问题)(muted)
- loop 循环播放(有兼容性问题)
区别:可以设置宽高,并且显示视频
注意:宽度和高度只需要设置一个,另一个会根据等比例缩放,如果同时指定两个,视频的实际宽高会以小的为基准(类似图片)

